Warna pada sebuag blog atau website memiliki peranan penting, karena perpaduan warna yang sesuai dan enak dipandang mata menjadi nilai plus buat pembaca Anda. Meskipun yang terpenting ialah isi atau konten yang sesuai sehingga informasi dapat mudah didapatkan.
Buat Anda yang sedang memperbaiki tampilan warna dan masih bingung bagaimana caranya, berikut admin beri tahu cara mengetahui kode warna di blog. Setidaknya ada dua cara untuk mengetahui kode warna di blog Anda, berikut selangkapnya:
- Masuk ke dasbor Blogger.
- Pilih menu Tema.
- Pada kolom Langsung di Blog klik Sesuaikan.
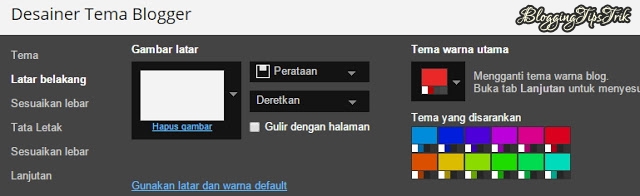
- Pilih tab Latar Belakang dan pilih Tema warna utama yang diinginkan.
- Selanjutnya buka tab Lanjutan untuk mengatur warna elemen tertentu. Misalnya mengganti warna untuk warna utama. latar, main font, header font, warna link, post body, sidebar area, buttons, juga menambahkan CSS.
Untuk template tertentu yang bukan default bawaan Blogger, bisa saja pada tab Lanjutan hanya tersedia untuk menambahkan kode CSS.
Cara Kedua: Melalui Kode HTML Template
- Masuk ke dasbor Blogger.
- Pilih menu Tema.
- Pada kolom Langsung di Blog klik Edit HTML.
- Pengaturan warna dan elemen lainnya terletak antara kode <b:skin>....</b:skin>, untuk warna biasanya menggunakan kode hexa, seperti: #ffffff, #000000, dan lainnya. Selanjutnya Anda tinggal menyesuaikan elemen apa saja yang mau diganti warna.
Itulah dua cara mengetahui kode warna blog yang pastinya mudah untuk dipraktekkan. Jangan lupa ikuti kami di jejaring sosial untuk mendapatkan info menarik lainnya.