Postingan dalam sebuah blog merupakan hal paling utama, karena kalau Anda tidak pernah membuat dan mempublikasikan postingan Anda, maka tidak akan ada lalu lintas ke blog yang dikelola.
Mempublikasikan saja belumlah cukup, postingan yang kita miliki hendaklah memiliki nilai dan informasi yang relevan sehingga pengunjung tidak kecewa, serta diperlukan juga SEO untuk mendapatkan hasil lebih baik.
Mempublikasikan saja belumlah cukup, postingan yang kita miliki hendaklah memiliki nilai dan informasi yang relevan sehingga pengunjung tidak kecewa, serta diperlukan juga SEO untuk mendapatkan hasil lebih baik.
Dengan membuat link otomatis, secara tidak langsung kita membolehkan artikel yang kita buat untuk disebarluaskan dengan alasan mencantumkan link artikel asli yang kita buat.
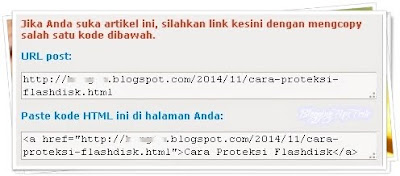
Berikut ini adalah salah satu widget yang dapat ditambahkan pada blog, biasanya dibawah postingan. Untuk hasilnya kurang lebih seperti gambar dibawah:
Kode yang digunakan akan update secara otomatis ketika halaman artikel dibuka, jadi kita tidak perlu untuk memperbaharuinya lagi. Widget ini berisi dua teks area, yang pertama hanya menampilkan alamat url postingan dan yang kedua merupakan kode html yang berisi url postingan beserta judul artikel.
Apabila tertarik untuk menambahkannya pada blog Anda, silahkan ikuti caranya berikut ini:
Apabila tertarik untuk menambahkannya pada blog Anda, silahkan ikuti caranya berikut ini:
1. Masuk Dasbor Blogger.
2. Pilih Template > Edit HTML.
3. Cari kode <data:post.body/> (gunakan Ctrl+F untuk memudahkan).
4. Copy paste kode berikut dibawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>Catatan:
<p style='color: #7AA1C3;font-weight: bold;'>Jika Anda suka dengan artikel ini, silahkan link ke artikel ini dengan mengcopi salah satu dari kode berikut.</p>
<p style='color: #CF152A;font-weight: bold;'>URL Postingan:
</p><textarea cols='60' id='url' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'><data:post.url/></textarea><br/>
<br/><p style='color: #CF152A;font-weight: bold;'>Paste HTML ini ke halaman Anda:</p>
<textarea cols='60' id='HTML-code' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'><a href="<data:post.url/>"><data:post.title/></a></textarea>
<div style='text-align: right;font-size: x-small;'>
<a href='http://www.deloiz.com/' target='_blank'><span style="color: #838383;">Get Widget</span></a></div></b:if>
- Jika tidak menemukan kode <data:post.body/>, cari saja kode <div class='post-footer-line post-footer-line-1'/> atau <div class='post-footer'>.
- Kalau menemukan kode <data:post.body/> lebih dari satu, Anda bisa mencobanya satu per satu dan paste-kan kode tadi dibawahnya.
Demikian artikel kali ini tentang cara membuat link otomatis di bawah postingan. Kalau Anda berfikir bahwa tulisan ini berguna, silahkan bagikan melalui sosial media dan jangan lupa ikuti kami untuk mendapatkan tutorial lainnya.