Sosial media memiliki peranan penting untuk pemilik situs web/blog. Karena banyaknya pengguna sosial media di seluruh dunia ini, sehingga apabila kita bisa memanfaatkannya maka akan dapat mendatangkan trafik yang berlimpah.
Salah satu cara untuk menambah pengikut melalui jejaring sosial ini adalah dengan menyediakan widget khusus yang dapat terhubung langsung dengan situs sosial.
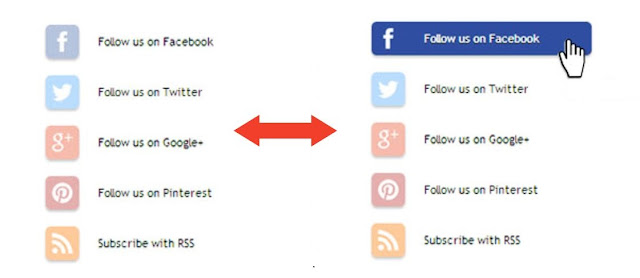
Ada banyak bentuk dan tampilan widget keren yang bisa Anda terapkan dan salah satunya adalah widget keren seperti tampilannya di bawah ini:

Widget tersebut sangat cocok untuk disimpan di sidebar atau samping blog dan bisa juga di bagian footer atau bagian atas postingan.
Untuk memperindah tampilannya disertaia dengan efek hover. Apabila tertarik, berikut ini adalah tutorialnya:
1. Masuk dasbor Blogger.
2. Pilih Tata Letak.
3. Pilih Tambahkan Gadget.
4. Cari HTML/Javascript.
5. Copy-Paste kode berikut pada kolom konten:
<!--Tombol Sosial Seksi By BloggingTipsTrik-->
<style>
#wtss{list-style:none; text-decoration:none; font-size:0.9em; font-family:trebuchet ms,sans-serif;}
#wtss a{text-decoration:none; font-family:trebuchet ms,sans-serif;}
#wtss li{position:relative; height:38px; cursor:pointer; padding: 0 !important;}
#wtss .facebook, .googleplus, .pinterest, .rss, .twitter{position:relative; z-index:5; display:block; float:none; margin:10px 0 0; width:210px; height:38px; border-radius:5px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYIJs8nXETXMHopjzMvfCukR3Pew1Upf72QX4Bo2p27O-pN3yrB8jdvoPwZNgap_GytfKR9qqqZseHxnAbpomTjdmh5Ap1Re5jvUKKjmySbfBiccCI_YBSLJnkHS1GecvBfcJxKszADJU/s800/sprites.png) no-repeat; background-color:rgba(217,30,118,.42); -webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px; -moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px; box-shadow:rgba(0,0,0,.28) 0 2px 3px; color:#141414; text-align:left; text-indent:50px; text-shadow:#333 0 1px 0; white-space:nowrap; line-height:32px; -webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out; -moz-transition:width .25s ease-in-out,background-color .25s ease-in-out; -ms-transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-transition:width .25s ease-in-out,background-color .25s ease-in-out; transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;}
#wtss li:after{position:absolute; top:0; left:50px; z-index:2; display:block; height:38px; color:#141414; content:attr(data-alt); line-height:32px;}
#wtss .icon{overflow:hidden; color:#fafafa;}
#wtss .facebook{width:32px; height:32px; background-color:rgba(59,89,152,0.42); background-position:0 0;}
#wtss .twitter{width:32px; height:32px; background-color:rgba(64,153,255,0.42); background-position:0 -33px;}
#wtss .googleplus{width:32px; height:32px; background-color:rgba(228,69,36,0.42); background-position:-3px -66px;}
#wtss .pinterest{width:32px; height:32px; background-color:rgba(174,45,39,0.42); background-position:0 -95px;}
#wtss .rss{ width:32px; height:32px; background-color:rgba(255,102,0,0.42); background-position:-3px -126px;}
#wtss li:hover .icon,
.touch #wtss li .icon{width:210px;}
.touch #wtss li .facebook, #wtss li:hover .facebook{background-color:rgba(59,89,152,1);}
.touch #wtss li .twitter, #wtss li:hover .twitter{background-color:rgba(64,153,255,1);}
.touch #wtss li .googleplus, #wtss li:hover .googleplus{background-color:rgba(228,69,36,1);}
.touch #wtss li .pinterest, #wtss li:hover .pinterest{background-color:rgba(174,45,39,1);}
.touch #wtss li .rss, #wtss li:hover .rss{background-color:rgba(255,102,0,1);}
</style>
<ul id="wtss">
<li data-alt="Follow us on Facebook"><a class="icon facebook" href="http://www.facebook.com/deloiz">Follow us on Facebook</a></li>
<li data-alt="Follow us on Twitter"><a class="icon twitter" href="http://www.twitter.com/deloiz">Follow us on Twitter</a></li>
<li data-alt="Follow us on Google+"><a class="icon googleplus" href="http://plus.google.com/10724285797206005777">Follow us on Google+</a></li>
<li data-alt="Follow us on Pinterest"><a class="icon pinterest" href="http://www.pinterest.com/deloiz">Follow us on Pinterest</a></li>
<li data-alt="Subscribe with RSS"><a class="icon rss" href="http://feeds.feedburner.com/deloiz">Subscribe with RSS</a></li>
</ul>
<!--Tombol Sosial Seksi By BloggingTipsTrik-->
Keterangan:
Silahkan ganti yang berwarna merah dengan nama Anda di jejaring sosial atau ID sosial media yang dimiliki. Selain itu, Anda juga bisa mengatur lebar, tinggi, ukuran font, warna, dan sebagainya.
6. Klik Simpan dan lihat hasilnya.
Demikian cara membuat sosial media keren untuk situs web/blog. Apabila ada pertanyaan seputar topik diatas, silahkan tinggalkan komentar dan jangan lupa share via jejaring sosial.





